0 - イントロダクション
PUN基本チュートリアルはUnity基本チュートリアルです。
このチュートリアルではPhoton Cloudによって独自のマルチプレイヤーが有効となったアプリケーションの開発の仕方とアニメーションにAnimatorを使ったキャラクターの使い方を説明しています。
PUNを使ったネットワークベースでの開発へのアプローチの概要をつかめるよう、途中で、多くの重要な機能やヒント、トリックについて学びます。

PUN 2を使ったネットワークベースの開発へのアプローチの概要を知るために、多くの重要な機能、ヒント、コツを紹介します。
概要
このチュートリアルでは、空のプロジェクトから始めて、作成プロセス全体を順番に説明します。
途中でコンセプトととくある落とし穴、そしてネットワークゲーム用の デザイン設計についての説明をしています。
NickNameを入力するためのシンプルなUIを実装し、接続の進捗状況をユーザーに表示します。
ゲームには最大4人のプレイヤーが参加でき、ルームにいるプレイヤーの数に応じてカスタムサイズのアリーナが用意されています。これは主に、シーンの同期に関するいくつかのコンセプトを示すためのものです。異なるシーンをロードする際のプレイヤーの扱い方や、その際に発生する可能性のある問題についてです。
プレイヤーが歩き回るだけで他に何もすることがない、という事態を避けるため、プレイヤーの体力管理とカップリングされた基本の発砲システムを実装します。これにより様々なネットワークを越えた同期の説明がしやすくなります。
体力が0になるとゲームオーバーになり、アリーナから退出します。その後、再びイントロ画面が表示され、希望すれば新しいゲームを始めることができます。
留意事項
このチュートリアルでは、Unityエディターとプログラミングの基本的な使用のみを前提としていますが、
Photonネットワーキングに搭載された新しいコンセプトの理解に集中するため、普通のネットワークゲームではないゲーム創作の十分な知識と経験があることが望まれます。
サンプルコードはC#で書かれています。
Photon Cloud
PUNのインポートと設定
Unityのバージョンが2017.4以上であることを確認してください(ベータ版は推奨されません)。
新しいプロジェクトを作成します。
アセットストアを開きPUN 2アセットを検索してダウンロード及びインストールします。
PUNアセットを全てインポートしたら、Unityにリコンパイルさせましょう。
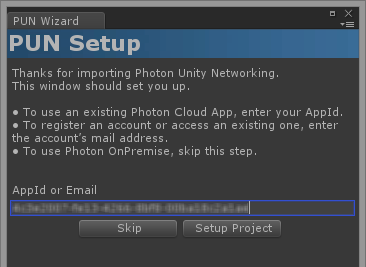
ネットワーク設定の手助けとなり、そしてマルチプレイヤーゲームを
簡単に開始できる方法を提供してくれるPUNのセットアップウィザードが、
Photon Cloudです。
不思議かもしれませんが、クラウドなのです。
これゲーム作成で使えるPhotonサーバーの集まりです。
これについては少し後に説明します。
「無料プラン」でのクラウドの使用は無料で、負担もありません。まずはメールアドレスを入力してみましょう。ウィザードが魔法をかけてくれます。

「AppId」は新規アカウントにすぐに割り当てられます。
入力したメールアドレスが既に登録済の場合は、ダッシュボードを開くように促されます。ログインして「AppId」をフェッチし、入力フィールドにペーストしてください。
AppIdを保存して、このステップは完了です。

では、この「Photon Cloud」で実際にできることとは一体何なのでしょうか。
基本的には、Photon CloudとはPhotonサーバーが実行されているたくさんのマシンの集まりのことです。
このーの「クラウド」は、Exit Games社によりメンテナンスされていて、マルチプレイヤーゲーム用に手間のかからないサービスとして提供されています。
サーバーはリクエストに応じて追加されるので、プレイヤー数は何人でも対応できます。
Photon Cloudは完全に無料でないといっても、ホスティングと比較すると低コストです。
価格設定について詳細はこちらを参照してください.
内部で起きていることを簡潔に言うと、Photon Unity NetworkingはPhoton Cloudを管理しています。つまり下記の流れのようになっています。
全ての人は始めに「ネームサーバー」に接続します。
ここでは(AppIdを使用して)appと、クライアントが使用するリージョンがチェックされます。
その後、クライアントをマスターサーバーに転送します。
マスターサーバーは、一連のリージョナルサーバーのハブです。
マスターサーバーは既存のゲーム全てを把握しています。ゲーム(もしくはルーム)が作成されたりそこに参加されたりすると毎回クライアントはその他のマシンに転送されます。この転送先のサーバーが、「ゲームサーバー」です。
PUNの設定は非常に簡単で、ホスティング費用やパフォーマンス、
メンテナンスを気にする必要は一切ありません。
アプリケーションIDとゲームのバージョン
もし全員が同じサーバーに接続しているのであれば、自分のプレイヤーを他のプレイヤーと区別する方法があるはずです。
各ゲームは(アプリケーションも同様に)クラウド内で独自の「AppId」を取得します。
プレイヤーはクライアント内部においてのみ、他のプレイヤーと毎回同じ「AppId」を使用して出会います。
前からいるクライアントと新規のクライアントを分離させる方法には「ゲームバージョン」もあります。
リージョン
Photon Cloudは遠方でプレイしているプレイヤーに対する接続不良を避けるため、世界各地で別々のリージョンで構成されています。
各リージョンは別個のものです。これは、異なるリージョンに分散されたリモートチームで作業する際に覚えておく必要があります。最終的には同じリージョンになる必要があります。
PUN 2では、すべての開発用ビルドに使用される「開発用リージョン」を把握します。
ルーム
Photon Cloudは「ルームベースのゲームであること」を念頭に置いてビルドされました。
つまり、マッチ毎にプレイヤーの定員(例えば10人未満)があります。
ルーム内では通常、他のプレイヤーが送信したものは全員が受信します。ルームの外ではプレイヤー同士はコミュニケーションできませんので、できる限り早く、プレイヤーにはルームに入ってもらうほうがいいのです。
ルームに入る一番良い方法はRandom Matchmakingを使用することです。サーバーにルームもしくは一定のプロパティをリクエストするだけです。
すべてのルームには識別子として名前がついています。
ルームが満員もしくはクローズ状態でなければ、その名前を使ってルームに参加できます。
マスターサーバーがapp向けにルームのリストを提供してくれます。
ロビー
ルーム表示できるアプリケーション用のロビーはマスターサーバーにあります。
私たちの例ではロビーを使わずランダムに空いているルームに参加するか、参加できそうなルームがなければ(ルームには定員があるので、
全て満員という可能性もあります)新規でルームを作成します。
開発
各セクションは具体的にプロジェクト開発段階の一部をカバーしています。
なので順番通りに処理していくことが大切です。
スクリプトとPhotonの知識について想定されるレベルは徐々に高くなっていきます。
- 基本のロビーシーンを作成する
- ユーザーインターフェース(UI)を使用してロビーシーンを改善する
- ゲームシーンを作成する
- レベルのローディングを実装する
- 基本のプレイヤープレハブを作成する
- カメラにプレイヤーを追従させる
- プレイヤープレハブを修正しネットワーク機能を追加する
- プレイヤー初期化とシーンの切り替え
- プレイヤーユーザーインターフェース(UI)
まとめ
公開の準備が整った完全なゲーム作成のためには、やらなけばならばいことはまだまだありますが、それはここで紹介した基礎の上にビルドされているだけです。
- "はじめよう" セクションを確認してください。
- ドキュメントやAPIリファレンスを参照し、利用可能な機能を確認してください。
いきなり全てを使用するわけではありませんが、必要となったとき、もしくは新しい機能を実装するときに、何らかのメソッドやプロパティが関連していたことを思い出すでしょう。
その時がメソッドやプロパティなどを正確に学習する機会です。 - フォーラムを活用して、問題や疑問点、不満などを遠慮なく共有してください。一つの問題で行き詰まらないようにすることが肝心です。
抱えている問題点を他の人に理解してもらおうと、
客観的に体系だてて説明することで、問題解決にもつながります。
無駄な質問などありません。どの程度の専門知識があるのか、またUnityとPUNの知識の量によってさまざまな質問が出てくると思います。
次に進む.
Back to top