プロジェクトの設定
このページでは.NET Realtime SDKを使用したプロジェクトの作成および設定について説明します。通常の.NETおよびUWP用のサンプルも紹介します。
準備
はじめに.NET Realtime SDKをダウンロードします。SDKダウンロードページもしくは、ダイレクトリンクからダウンロードしてください。SDKのダウンロードにはサインインが必要です。まだアカウントをお持ちでない場合は、先にアカウントの作成をお願いいたします。
SDKをダウンロードすると、アーカイブのコンテンツを展開します。このSDKには、すでにVisual Studioソリューションとサンプルプロジェクトが含まれており、そちらも参照できます。 libs フォルダとPhotonLoadbalancingApiフォルダのライブラリファイルも関係してきます。
備考: Realtime APIとLoadBalancing APIは同じコードを指しています。前者の方が新しい名前ですが、フォルダの名前を更新による既存のプロジェクトへの影響がないようにしました。
Visual Studioプロジェクトの作成と設定
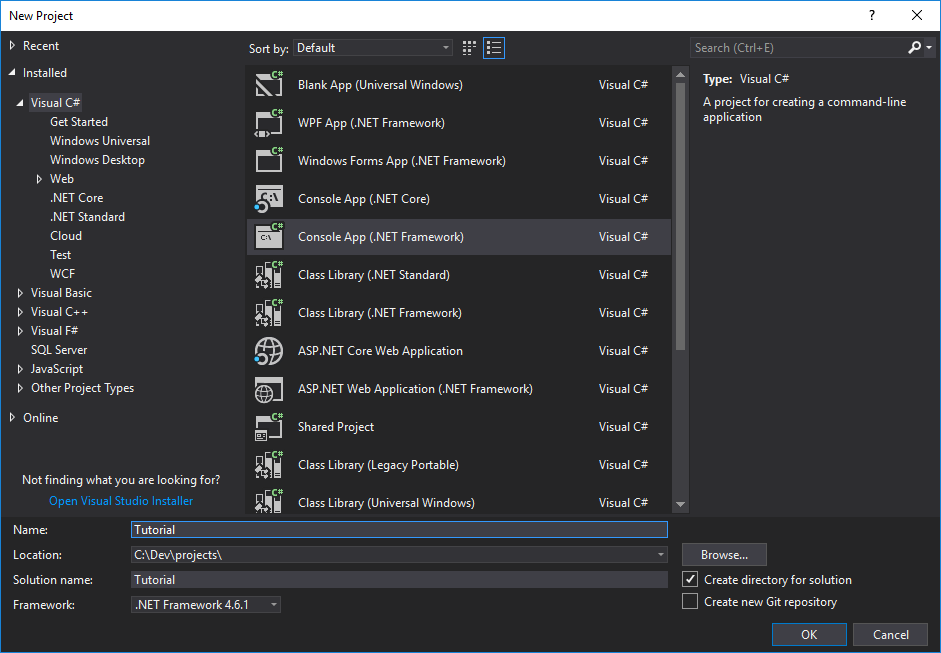
次に、自分のVisual Studioプロジェクトを設定し、Photonで作業をしていきます。Visual Studioを起動して(このサンプルではVisual Studio 2017を使用しています)、File/New/Project... の下に新しくプロジェクトを作成します。すると New Project ダイアログが立ち上がるので、Visual C#の下で Console App (.NET Framework) を選択します。これでほぼ空の新しいプロジェクトが作成されます。

その後で、先ほど展開しておいた.NET Realtime SDKアーカイブを開いて /libs/Debug/ を表示し全ての Photon3DotNet ファイルを選択して、.NETプロジェクト内の Libs ディレクトリ(これは作成が必要です)にコピーします。Visual Studioに戻り、プロジェクト内の References を右クリックして Add Reference... を選択します。新しいダイアログが立ち上がったら Browse ボタンをクリックして、はじめにソリューションとプロジェクトフォルダを開き、その後で新しく作成した Libs フォルダを開きます。このフォルダ内では Photon3DotNet.dll を選択し Add ボタンをクリックします。 Reference Manager ウィンドウを閉じるには OK をクリックします。この手順によって、プロジェクトのリファレンスに Photon3DotNet が加えられます。
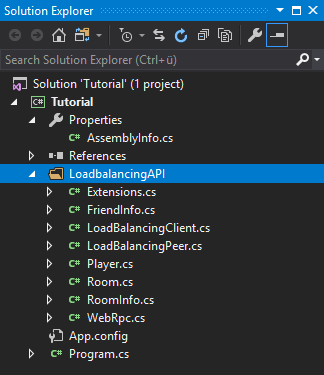
次に、プロジェクトに新しいフォルダを追加します。ソリューションエクスプローラー内のプロジェクトを右クリックして Add/New Folder を選択します。これでプロジェクト内に新しいフォルダが作成されるので、LoadbalancingAPI と名前を付けます。今度はこの新しいフォルダを右クリックして Add/Existing Item... を選択します。新しいダイアログ内で、展開済みのアーカイブをもう一度開いて、PhotonLoadbalancingApi フォルダ内の全ての.csファイルを選択し Add ボタンをクリックします。するとプロジェクト内の新しい LoadbalancingAPI フォルダに選択したファイルがコピーされます。

これでアプリケーションの開発をはじめる準備が整いました。Realtimeの機能については こちらを参照してください。
UWP用のVisual Studioプロジェクトの作成と設定
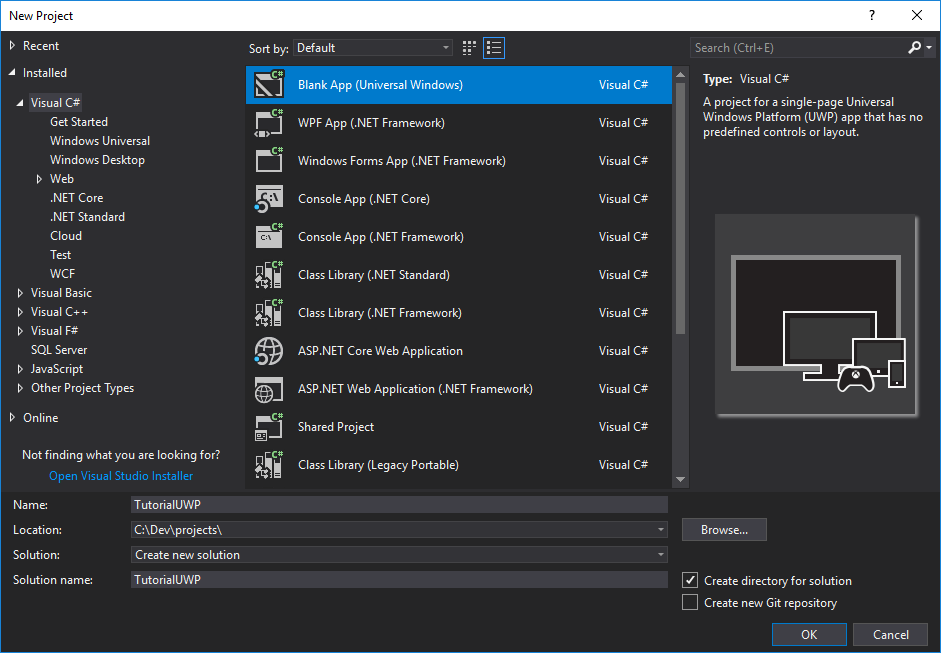
UWP用のプロジェクトの作成および設定は、通常の.NETと似ています。ここでも新しいプロジェクトの作成から始めましょう。New Project ダイアログを立ち上げるところまでは同じですが、今度は Blank App (Universal Windows) を選択します。これを選択すると、ほぼ空のUWPプロジェクトを持つ新しいソリューションが作成されます。

その後でライブラリを再度コピーします。そして展開済みのアーカイブを開き、通常版と同じく /libs/Debug/ を開きます。今回は全ての Photon3WindowsUniversal ファイルを選択してプロジェクト内の Libs ディレクトリにコピーします。Visual Studioに戻りプロジェクト内で References を右クリックして AddReferences... を選択します。Reference Manager が立ち上がるので、 Photon3WindowsUniversal.dll を追加します。Reference Manager を閉じるには OK をクリックします。プロジェクトのリファレンスに Photon3WindowsUniversal が追加されます。
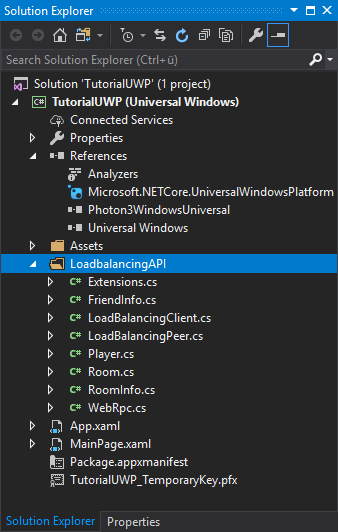
次に PhotonLoadbalancingApi を追加します。プロジェクト内に新しいフォルダを追加して LoadbalancingAPI と名前を付けます。この新しいフォルダを右クリックして、Add/Existing Item... を選択しダイアログを立ち上げます。新しく立ち上がったダイアログ内で展開済みのアーカイブを再度表示し、PhotonLoadbalancingApi フォルダ内の全ての.csファイルを選択して Add ボタンをクリックします。これにより、UWPプロジェクト内の新しい LoadbalancingAPI フォルダに選択済みのファイルがコピーされます。

これで、アプリケーションの開発ができるようになりました。
Back to top