詳細なガイド
ガイドのイントロ
このガイドの目的は、初めてPhoton Serverプラグインを作成、設定および使用する際の手順の説明です。
このガイドはPhoton Serverプラグインを初めて使用するユーザーが対象で、
注意深く順番どおりに手順をおこなう必要があります。
なお、このガイドはこちらのマニュアルに代わるものではありません。
初めてのプラグイン
最初のパートでは、最小限のプラグインを作成および展開します。
SDKを展開します。このガイドでは、展開後に表示されるフォルダパスは"{pluginsSdkFolder}"と記載します。
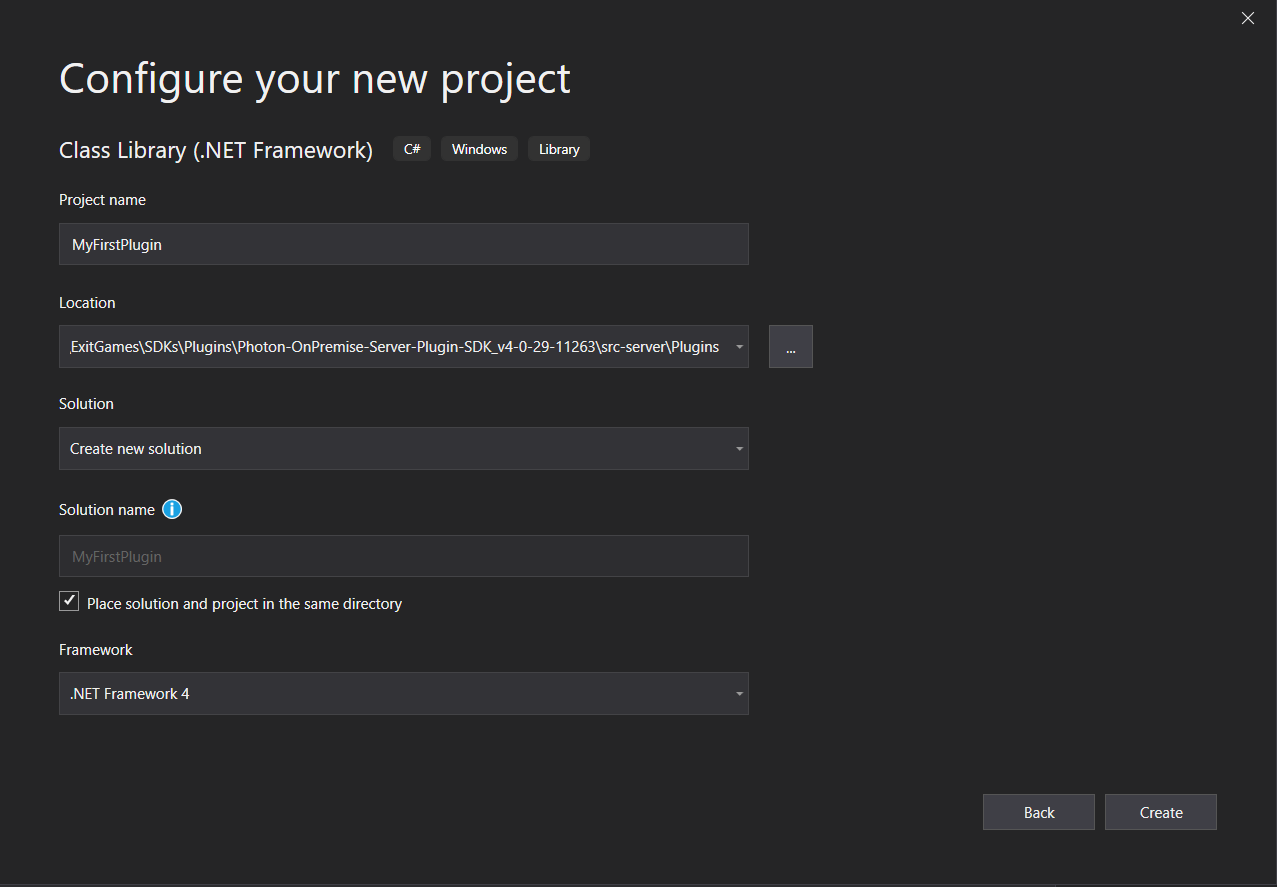
Visual Studioプロジェクトを新規作成します(このガイドではVisual Studio 2019 Community版を使用しています)。
- 「Class Library (.NET Framework)」という種類の新しいプロジェクトを追加します。
- プロジェクト名:「MyFirstPlugin」
- 場所:「{pluginsSdkFolder}\src-server\Plugins」
- 確認事項:「ソリューションとプロジェクトを同じディレクトリ内に格納してください」
- フレームワーク:「.NET Framework 4」

Visual Studio 2019でのプロジェクト作成ウィンドウ 依存関係の追加:
1つのライブラリのみが必要です: "PhotonHivePlugin.dll".
Visual Studioから追加する方法は以下のとおりです:- プロジェクトから「References」を右クリックします。
- 「Add Reference..」をクリックします。
- 「Browse」を選択します。
- 「Browse」をクリックして、「{pluginsSdkFolder}\src-server\Plugins\lib\PhotonHivePlugin.dll」を選択します。
- 確認したら「OK」をクリックします。
プラグインクラスを追加します:
- Visual Studioで自動的に作成されたクラスファイルの名前を「Class.cs」から「MyFirstPlugin.cs」へ変更します。
- Visual Studioからクラスの名前の変更が提案されるので、承認してください。提案されない場合には、クラスの名前を
ClassからMyFirstPluginへ変更します。 PluginBaseを拡張します。
C#
using Photon.Hive.Plugin; namespace MyFirstPlugin { public class MyFirstPlugin : PluginBase { } }プラグイン名を設定します:
C#
public override string Name { get { return "MyFirstPlugin"; } }- 予約されたプラグイン名は「Default」と「ErrorPlugin」です。
コールバック内にログメッセージを追加します:
C#
public override void OnCreateGame(ICreateGameCallInfo info) { this.PluginHost.LogInfo(string.Format("OnCreateGame {0} by user {1}", info.Request.GameId, info.UserId)); }コールバック処理メソッドを1つ呼び出します:
C#
public override void OnCreateGame(ICreateGameCallInfo info) { this.PluginHost.LogInfo(string.Format("OnCreateGame {0} by user {1}", info.Request.GameId, info.UserId)); info.Continue(); // same as base.OnCreateGame(info); }プラグインファクトリクラスを追加します:
MyPluginFactoryという名前の新しいクラスを追加します。- そのクラスをパブリックにします。
C#
using System.Collections.Generic; using Photon.Hive.Plugin; namespace MyFirstPlugin { public class MyPluginFactory { } }インターフェース
IPluginFactoryを実装します:C#
using System.Collections.Generic; using Photon.Hive.Plugin; namespace MyFirstPlugin { public class MyPluginFactory : IPluginFactory { public IGamePlugin Create(IPluginHost gameHost, string pluginName, Dictionary<string, string> config, out string errorMsg) { throw new NotImplementedException(); } } }プラグインを作成し、返します:
C#
public IGamePlugin Create(IPluginHost gameHost, string pluginName, Dictionary<string, string> config, out string errorMsg) { MyFirstPlugin plugin = new MyFirstPlugin(); if (plugin.SetupInstance(gameHost, config, out errorMsg)) { return plugin; } return null; }ソリューションをビルドします(F6)。
プラグインの設定をアップデートします:
- 「{pluginsSdkFolder}\deploy\LoadBalancing\GameServer\bin\Photon.LoadBalancing.dll.config」を開きます。
- 「PluginSettings」ノードを以下のようにアップデートします:
XML
<PluginSettings Enabled="true"> <Plugins> <Plugin Name="MyFirstPlugin" AssemblyName="MyFirstPlugin.dll" Type="MyFirstPlugin.MyPluginFactory" /> </Plugins> </PluginSettings>セルフホスティングされたPhoton Serverのプラグイン設定についてはこちらを参照してください。
予期されるパスにバイナリをコピーします:
「{pluginsSdkFolder}\src-server\Plugins\MyFirstPlugin\bin\Debug\」から「{pluginsSdkFolder}\deploy\Plugins\MyFirstPlugin\bin\」にすべてコピーします。[PhotonControl]を開きます。「{pluginsSdkFolder}\bin_Win64\PhotonControl.exe」で検索できます。
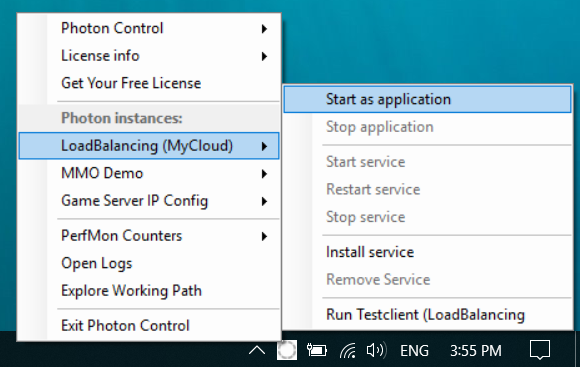
アプリケーションとしてPhoton Serverを起動します:

PhotonControlからLoadBalancingを起動 ログを確認します:
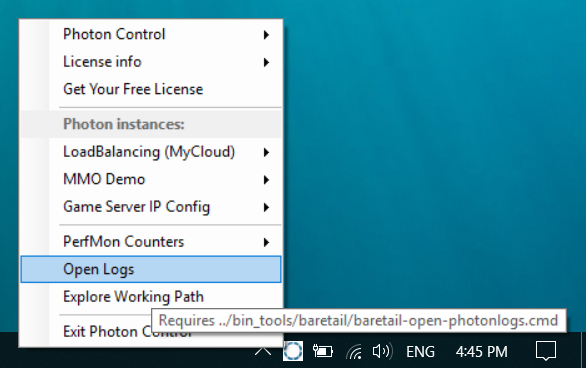
PhotonControlから直接ログを開きます:

PhotonControlからログを開きます 「{pluginsSdkFolder}\deploy\log\GSGame.log」で、プラグインの設定が解析され、正常に処理されたことを確認します:
Plain Old Text
2019-07-04 15:18:40,272 [1] INFO Photon.Hive.Plugin.PluginManager - Plugin configured: name=MyFirstPlugin 2019-07-04 15:18:40,326 [1] INFO Photon.Hive.Plugin.PluginManager - Loaded Assembly Name=MyFirstPlugin, Version=1.0.0.0, Culture=, PublicKey token=, Path=D:\ExitGames\SDKs\Plugins\Photon-OnPremise-Server-Plugin-SDK_v4-0-29-11263\deploy\Plugins\MyFirstPlugin\\bin\MyFirstPlugin.dll 2019-07-04 15:18:40,327 [1] INFO Photon.Hive.Plugin.PluginManager - Referenced Assembly Name=mscorlib, Version=4.0.0.0, Culture=, PublicKey token=B7-7A-5C-56-19-34-E0-89, Path= 2019-07-04 15:18:40,329 [1] INFO Photon.Hive.Plugin.PluginManager - Referenced Assembly Name=PhotonHivePlugin, Version=1.0.15.11060, Culture=, PublicKey token=, Path= 2019-07-04 15:18:40,330 [1] INFO Photon.Hive.Plugin.PluginManager - Plugin Type MyFirstPlugin.MyPluginFactory from assembly MyFirstPlugin, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null was successfuly created 2019-07-04 15:18:40,331 [1] INFO Photon.Hive.Plugin.PluginManager - Plugin manager (version=1.0.15.11060) is setup. type=MyFirstPlugin.MyPluginFactory;path=D:\ExitGames\SDKs\Plugins\Photon-OnPremise-Server-Plugin-SDK_v4-0-29-11263\deploy\Plugins\MyFirstPlugin\\bin\MyFirstPlugin.dll;version=1.0.15.11060Photon Serverに接続します。任意のクライアントSDKを使用してください。
ルームを作成します。CreateRoom操作を実装するSDKに適したメソッドを呼び出します。
ログを再確認します。
「"{pluginsSdkFolder}\deploy\log\GSGame.log"」にプラグインの作成が表示され、プラグインコールバックからのカスタムのログメッセージも表示されます:Plain Old Text
2019-07-04 15:25:40,540 [11] INFO Photon.Hive.Plugin.PluginManager - Plugin successfully created:Type:MyFirstPlugin.MyPluginFactory, path:D:\ExitGames\SDKs\Plugins\Photon-OnPremise-Server-Plugin-SDK_v4-0-29-11263\deploy\Plugins\MyFirstPlugin\\bin\MyFirstPlugin.dll 2019-07-04 15:25:42,435 [11] INFO Photon.Hive.HiveGame.HiveHostGame.Plugin - OnCreateGame 870c3120-bcdd-4091-b072-8e92ea07bec5 by user 495fca21-b67e-4103-b1ce-c6ce945e6207
デバッグモード
以下のパートでは、プラグイン開発に推奨されるワークフローを示します。
Visual Studioプロジェクトを一旦閉じて、再度、"{pluginsSdkFolder}\src-server\Plugins\MyFirstPlugin\MyFirstPlugin.sln"というソリューションファイルをダブルクリックして開きます。
このステップは、ステップ3のソリューションフォルダのパスからの相対パスを使用できるようにするために重要です。プラグインプロジェクトの「ビルド後のイベント」を更新します。
プロジェクトのビルド出力ディレクトリから、Photonの設定によって期待されるパスにコピー&ペーストすることで、プラグインのバイナリを自動的に更新します。
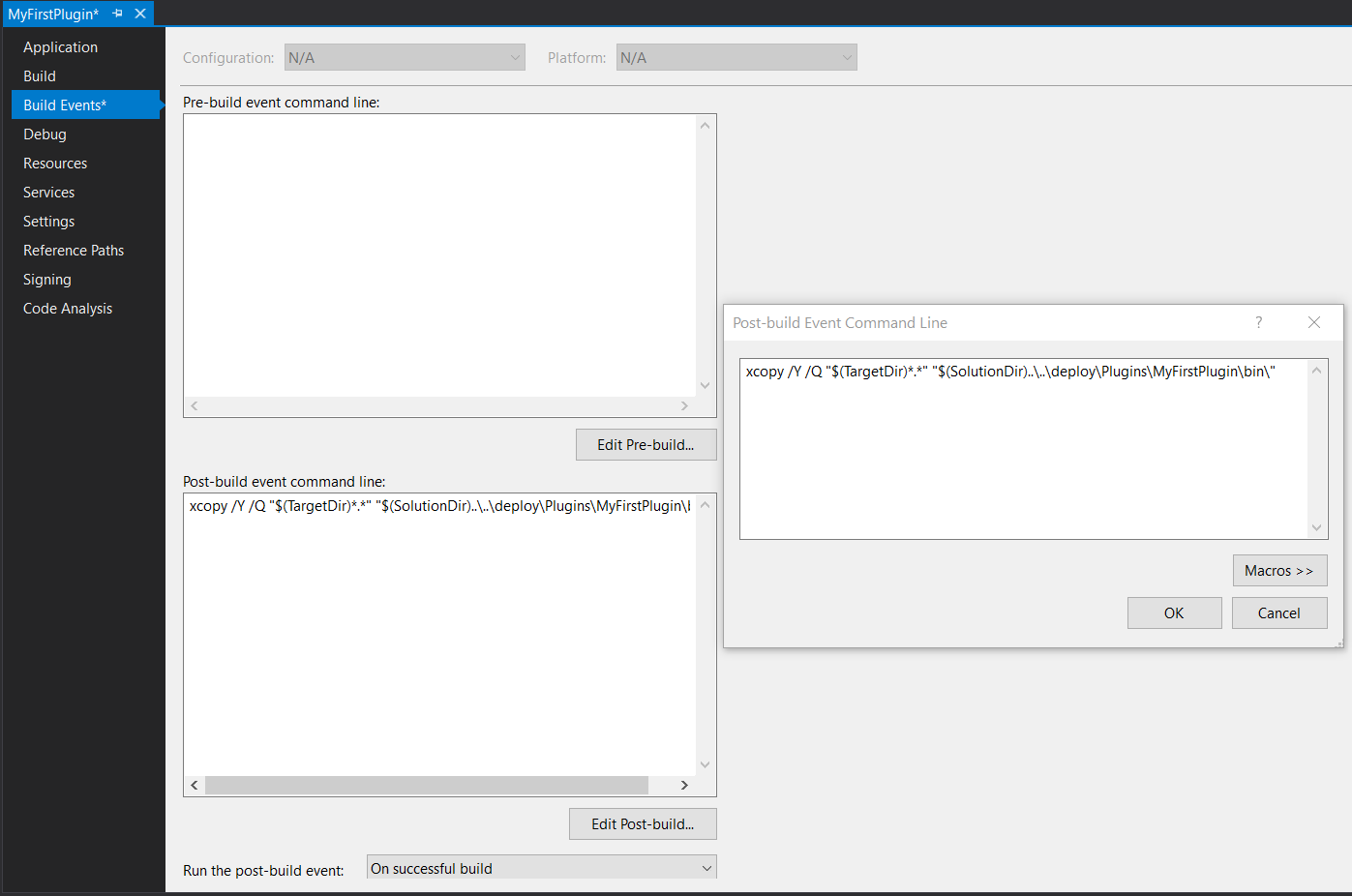
このコマンドは、ビルドが成功した直後に、「Post-Build Events」テキストエリアに入力します(スクリーンショットを参照)。
利便性と移植性を考慮して、相対パスを使用しています。Plain Old Text
xcopy /Y /Q "$(TargetDir)*.*" "$(SolutionDir)..\..\..\deploy\Plugins\MyFirstPlugin\bin\"
Post Build Events Do not forget to save.
プラグインプロジェクトの「デバッグ」アクションをアップデートします:
ここでは、デバッグプラグインの起動と同時にPhoton Serverを自動的に起動し、またデバッグプラグインの停止と同時にPhoton Serverを自動的に停止する、という考えが前提になっています。
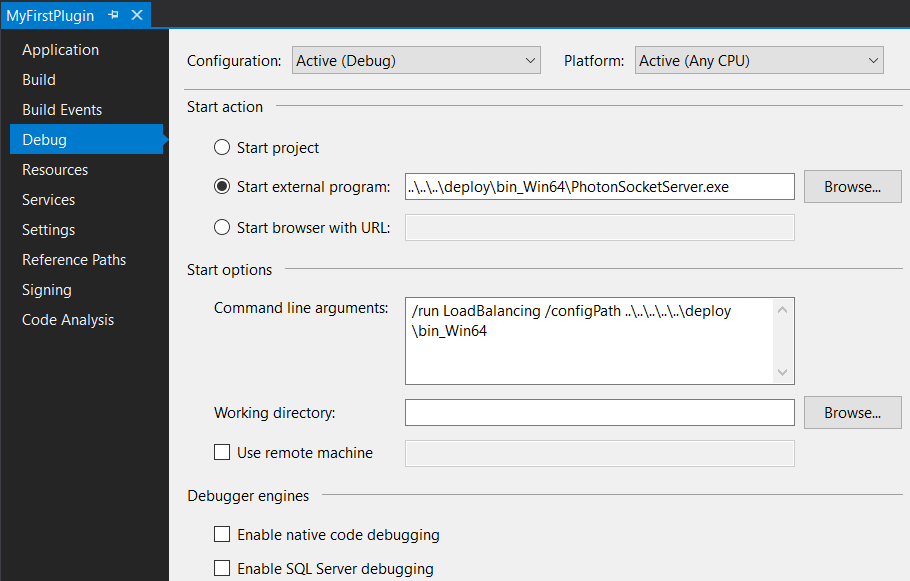
スクリーンショットのように「Start action」と「Start options」を設定してください。
ここでは、利便性と移植性のため相対パスを使用しています。"Start external program":
Plain Old Text
..\..\..\deploy\bin_Win64\PhotonSocketServer.exe"Command line arguments":
Plain Old Text
/run LoadBalancing /configPath ..\..\..\..\..\deploy\bin_Win64

Debug Start Action 忘れずに保存してください。
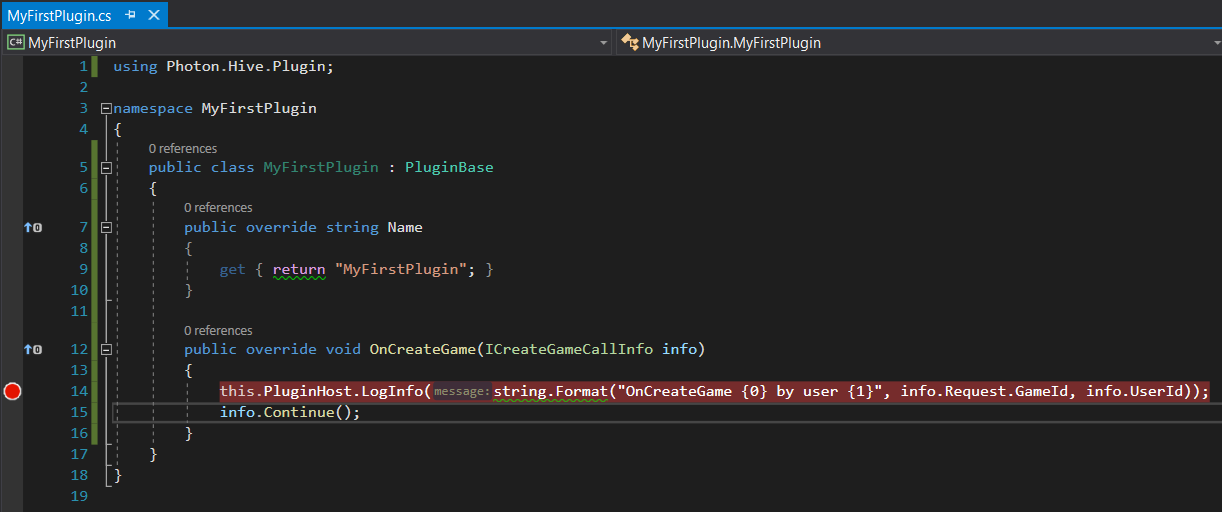
ブレークポイントを追加します:

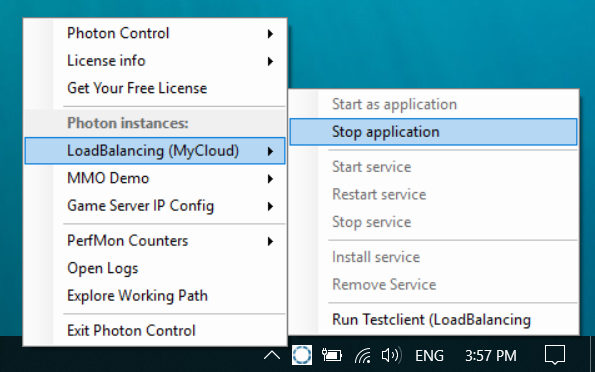
MyFirstPlugin.OnCreateGame内のブレークポイント [PhotonControl]からPhoton Serverを停止します:

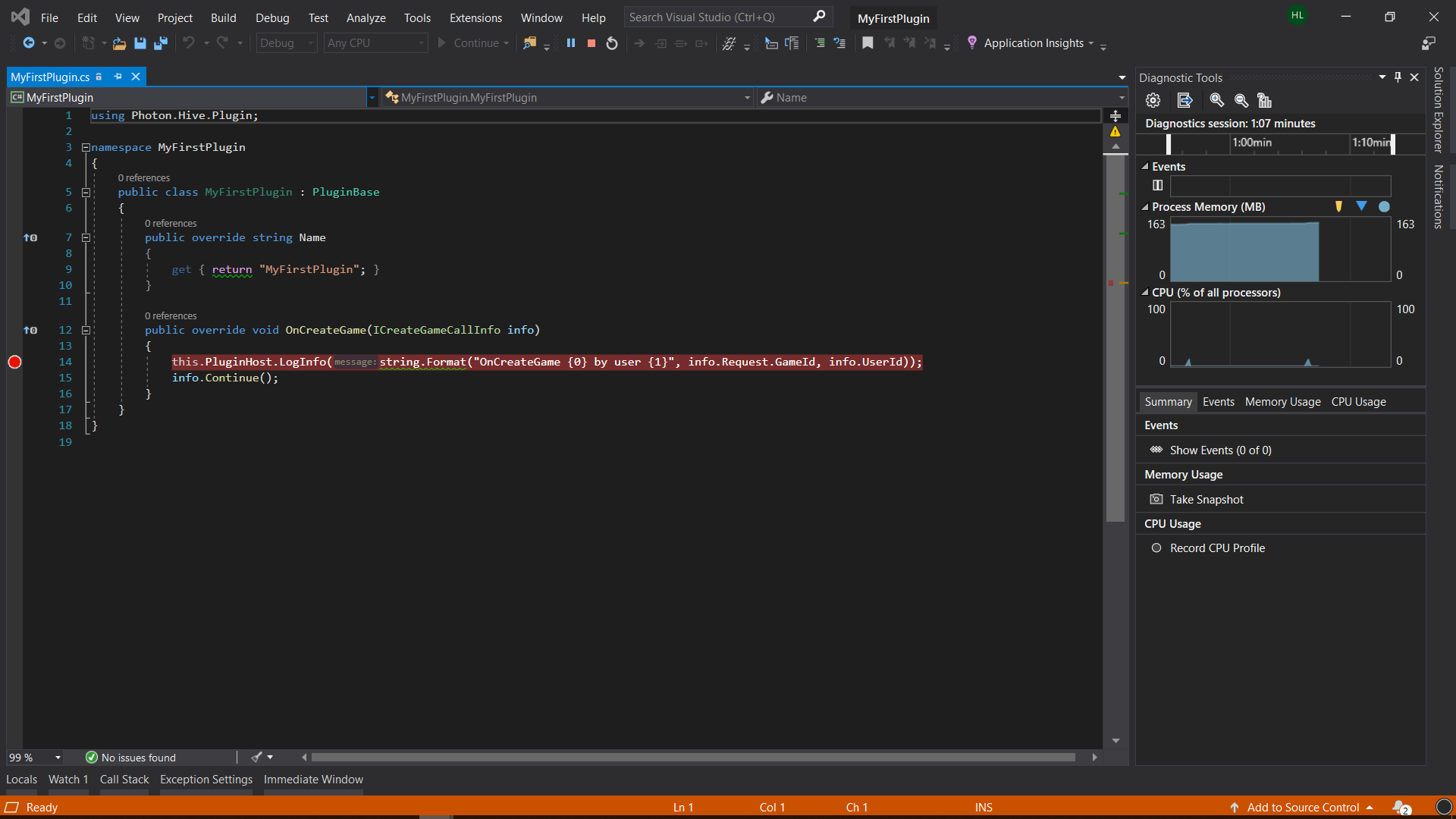
PhotonControlからLoadBalancingを停止 Visual StudioからPhoton Serverを起動します(F5):

Visual StudioからPhoton Serverデバッグを起動 サーバーが起動したかは、TaskManagerを使用して確認できます。プロセス名はPhotonです。
Photon Serverに接続します。任意のクライアントSDKを使用してください。
ルームを作成します。CreateRoom操作を実装するSDKに適したメソッドを呼び出してください。
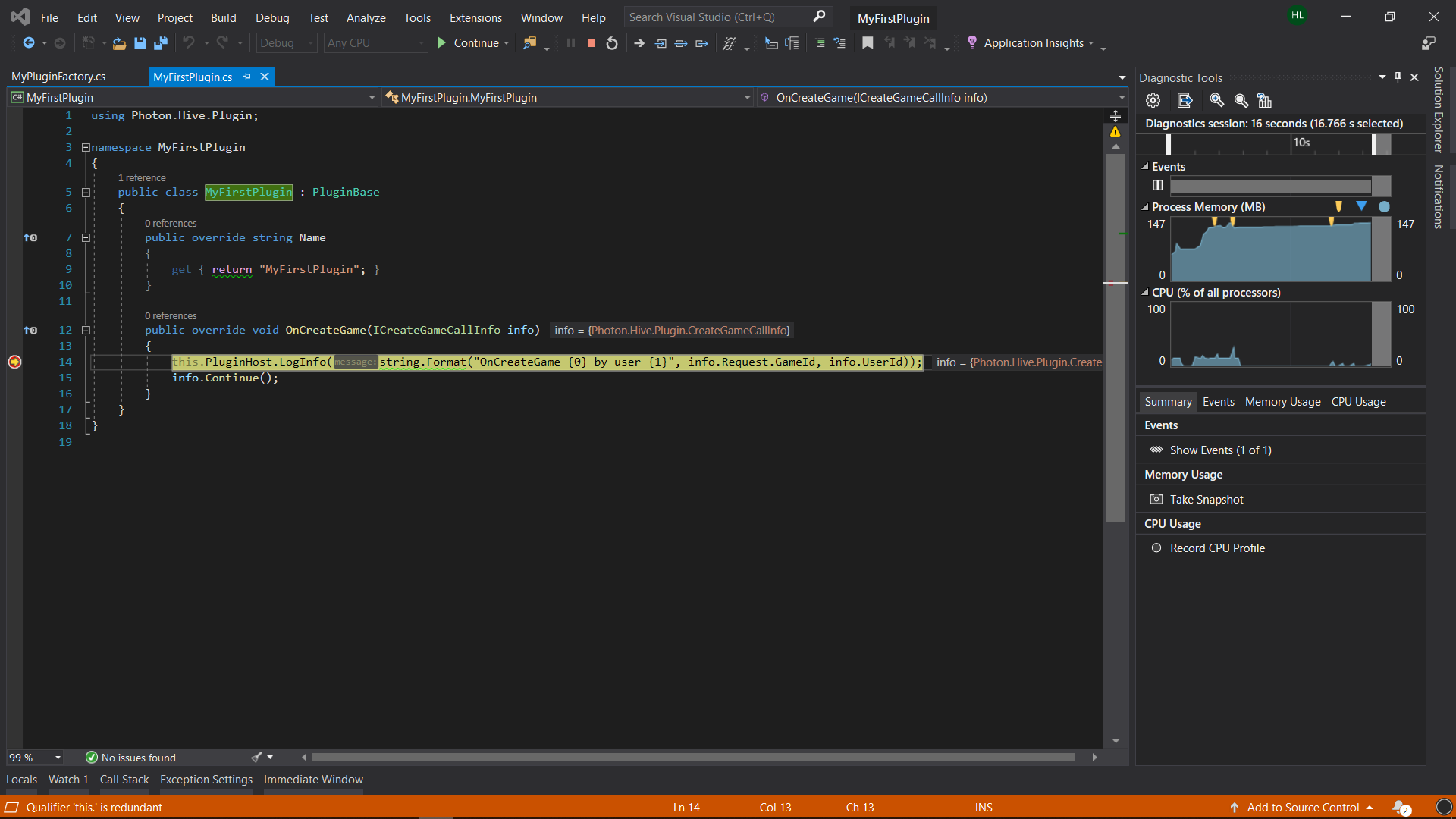
ブレークポイントがトリガーされるのを待ちます:

トリガーされたブレークポイント