Quantum Crazy Starter WebGL

概述
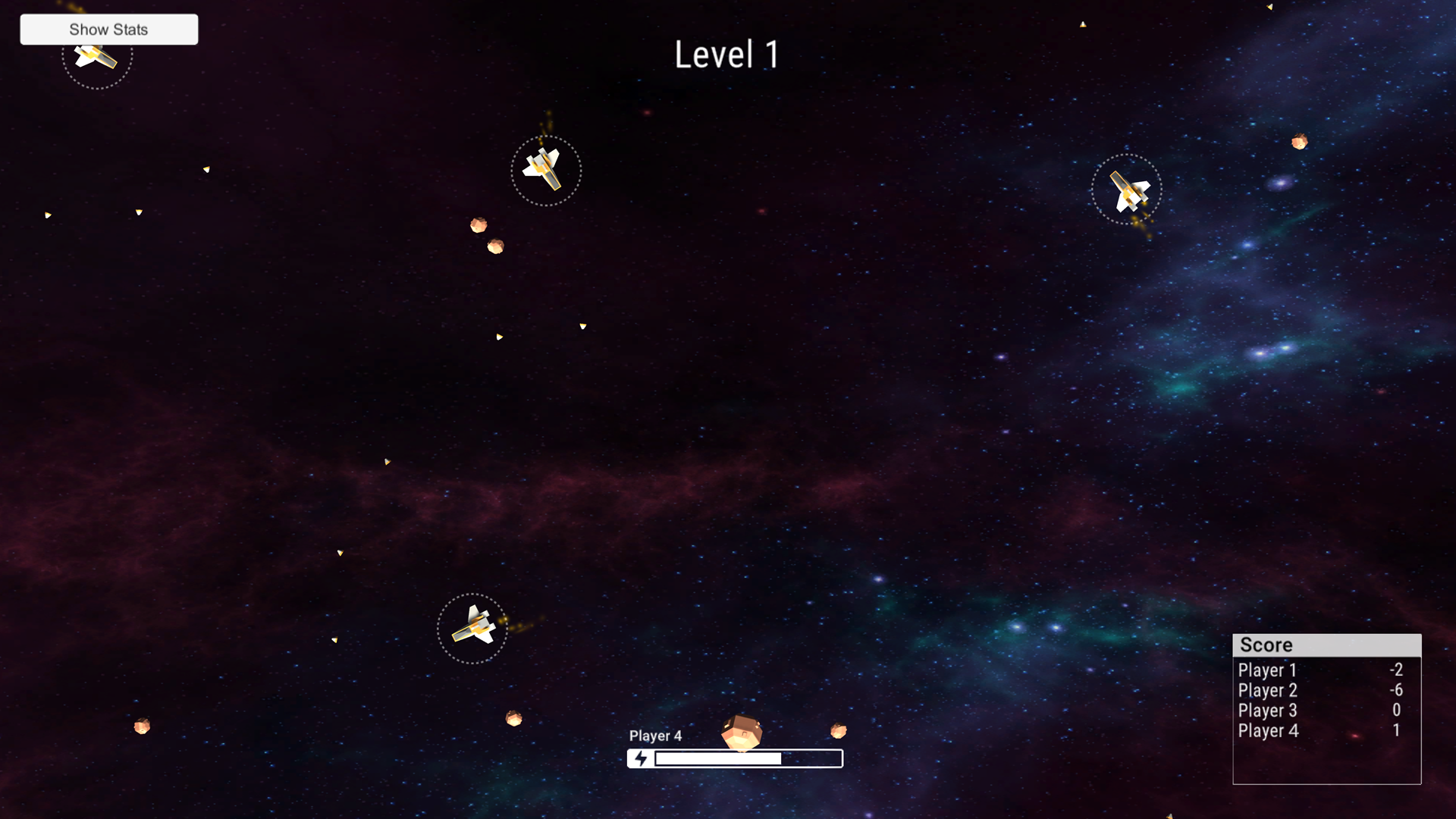
在這款為Crazy Games平台創建的 WebGL 範例中,瞄準並擊碎一些小行星吧!遊戲連結。此專案展示了如何設定 Photon Quantum 和 Unity3D,並以 WebGL 為目標平台,呈現一個簡化的《小行星》風格遊戲,並整合了 Crazy Games 的CrazySDK。使用Unity可定址來減少構建大小,同時提供更流暢的遊戲體驗。
這個 WebGL 範例是 Photon 產品新手的絕佳第一步!
若想體驗更深入且以多人遊戲為主的內容,請查看我們的Asteroids教程,該教程將引導開發者使用 Photon Quantum 構建一款多人遊戲。

下載
| 版本 | 發布日期 | 下載 | |
|---|---|---|---|
技術資訊
- Unity: 6000.0.17f1.
- 平台: WebGL
要在線上多人遊戲模式下運行此範例,首先請在PhotonEngine 儀表板中創建一個 Quantum AppId,並將其貼到PhotonServerSettings資源中的AppId欄位。
然後在場景選單中載入Menu場景並按下Play。
如何遊玩
- 駕駛你的飛船穿越太空,擊碎小行星和其他玩家!
- 選擇你的風格:與其他玩家合作清理戰場,或摧毀其他玩家以主宰戰場!
- 摧毀所有小行星以進入下一關,並在更多小行星的地圖上測試你的技能!
控制
A/D鍵轉向;W鍵加速;Space/Left Click射擊;
遊戲實現
這款遊戲是基於Asteroids教程構建的。查看該教程以獲取從設置到最終潤色的逐步指南!
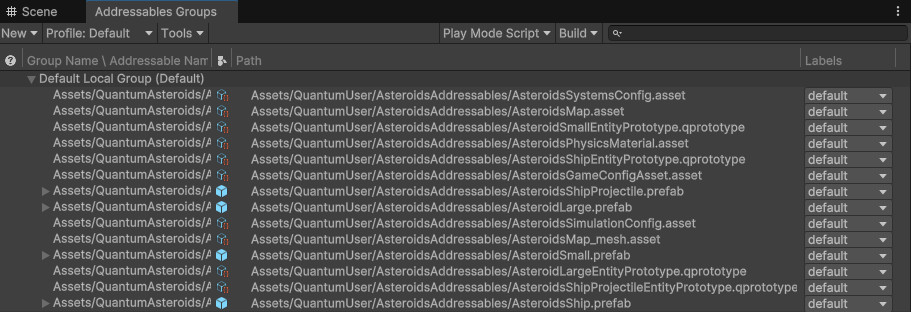
可定址
該專案使用了Unity可定址資源,因此大部分遊戲中使用的資源都是在比賽開始前才載入的。這樣可以減少專案的構建大小,這在 WebGL 遊戲中
是一個很好的做法。

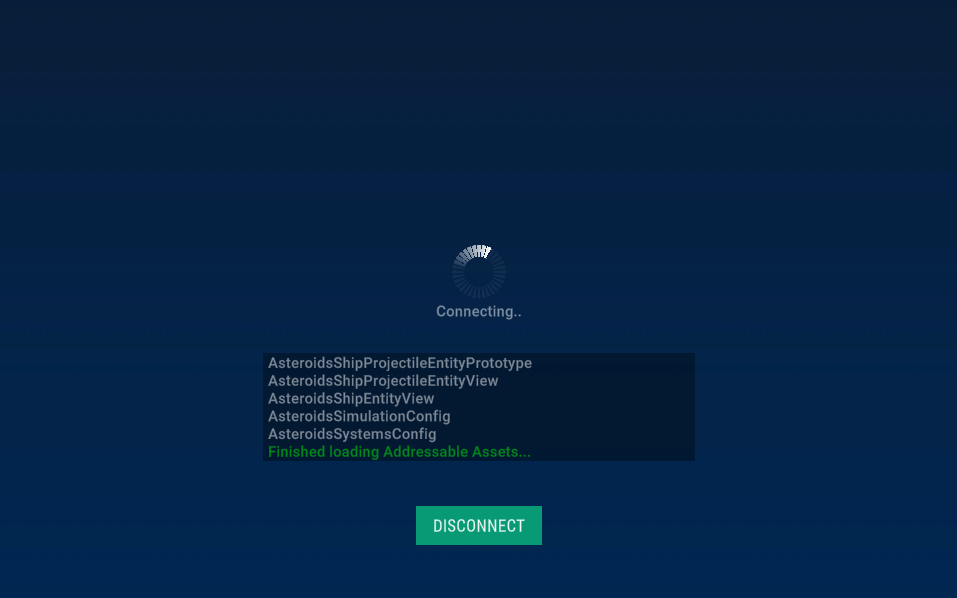
資源載入在按下播放按鈕後開始,並在連接階段顯示進度:

在此範例中,Quantum 的Look-up-tables files (LUT)被視為可定址。因此,它從 Resources 文件夾移動到了一個新位置Resources_moved。此優化減少了約 2MB 的構建大小。
CrazySDK
CrazySDK 已整合到此專案中,展示了在 CrazyGames 平台上進行專案審核時所需的基本功能,以確保多人遊戲獲得批准。
多人遊戲需求由CrazyManager.cs處理,它負責檢查遊戲是否需要被視為instantJoin,生成邀請連結並觸發邀請按鈕。
更多關於這些功能的資訊可以在 CrazyGames 文檔中找到。
- 查看CrazyGames SDK的更新。
- CrazyGames SDK 還提供了其他功能(用戶、遊戲等),文檔可透過docs.crazygames.com查看。
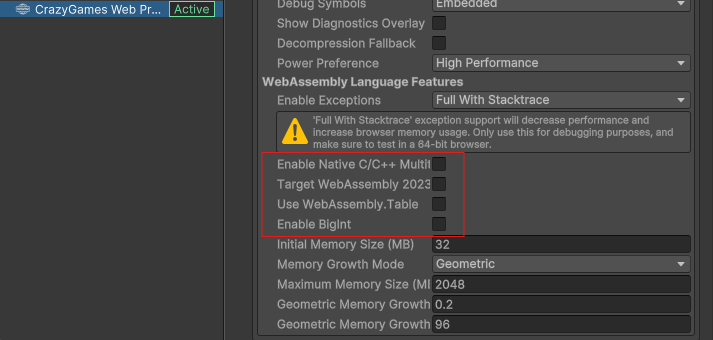
目前,由於 CrazyGames 平台的限制,不支持在多線程模式下運行應用程式。然而,此功能可以在 itch.io 等平台上使用。請注意,若要在 itch.io 頁面上運行此範例,必須從專案中移除 CrazySDK。
下圖顯示了專案中禁用的多線程功能:

第三方資源
此範例包含第三方免費和 CC0 資源。完整的資源包可以在各自的網站上獲取:
- Ulukais太空天空盒由 Ulukais 提供
- Space套件由 Kenney 提供
- Sci-Fi音效由 Kenney 提供
- 復古遊戲武器音效由多位作者提供
- 科幻音效庫由 Little Robot Sound Factory 提供