2 - ロビーUI
このパートでは、ロビーのユーザーインターフェイス(UI)の作成に焦点を当てます。
説明するのは基本的なことで、ネットワーキングにはあまり関係ありません。
Playボタン
現在、ロビーは自動的にルームに接続します。これは初期のテストの際は良いのですが、実際にはプレイするか否か、またプレイを開始するタイミングをユーザーが選択できるようにするべきです。
そのためにボタンを作成します。
- シーン
Launcherを開きます。 - Unityメニュー'GameObject/UI/Button'を使用してUIボタンを作成し、
Play Buttonと命名します。
Scene Hierarchy内にCanvasとEventSystem GameObjectが作成されました。 Play Buttonの子テキスト値を「Play」に編集します。Play Buttonを選択して、Button Component内のOn Click ()セクションを検索します。- 小さな'+'をクリックして、エントリーを追加します。
LauncherGameObjectを、HierarchyからFieldへドラッグします。- ドロップダウンメニュー
Launcher.Connect()で選択します。
ButtonをLauncherスクリプトに接続する処理が完了しました。ユーザーがこのButtonを押すと、Launcher Scriptからメソッド"Connect()"が呼ばれます。 - スクリプト
Launcherを開きます。 - Start()で、
Connect()を呼ぶ行を削除します。 - スクリプト
Launcherを保存し、シーンも保存します。
playを押しても、Buttonを押すまで接続されないことを確認してください。
プレイヤー名
典型的なゲームの最低限の重要な要件は、他のプレイヤーが対戦相手を確認できるようユーザーが自分の名前を入力することです。
典型的なゲームの重要な条件の一つは、他のプレイヤーが対戦相手を確認できるようユーザが名前を入力することです。 このシンプルなタスクに少しひねりを加え、名前の値を記憶できるようPlayerPrefsを使用します。こうすることで、ユーザーがゲームを開く際に名前を回復させることができます。
様々なエリアに実装することでユーザ体験を向上でき、非常に便利で重要な機能です。
まずはプレイヤーの名前を管理および記憶するスクリプトを作成しましょう。その後、関連するUIを作成しましょう。
PlayerNameInputFieldの作成
- 新しいC#スクリプトを作成し、
PlayerNameInputFieldと命名します。 - 以下がコンテンツのすべてです。必要に応じてPlayerNameInputFieldスクリプトを編集し、保存します。
C#
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
namespace Com.MyCompany.MyGame
{
/// <summary>
/// Player name input field. Let the user input his name, will appear above the player in the game.
/// </summary>
[RequireComponent(typeof(InputField))]
public class PlayerNameInputField : MonoBehaviour
{
#region Private Variables
// Store the PlayerPref Key to avoid typos
static string playerNamePrefKey = "PlayerName";
#endregion
#region MonoBehaviour CallBacks
/// <summary>
/// MonoBehaviour method called on GameObject by Unity during initialization phase.
/// </summary>
void Start () {
string defaultName = "";
InputField _inputField = this.GetComponent<InputField>();
if (_inputField!=null)
{
if (PlayerPrefs.HasKey(playerNamePrefKey))
{
defaultName = PlayerPrefs.GetString(playerNamePrefKey);
_inputField.text = defaultName;
}
}
PhotonNetwork.playerName = defaultName;
}
#endregion
#region Public Methods
/// <summary>
/// Sets the name of the player and save it in the PlayerPrefs for future sessions.
/// </summary>
/// <param name="value">The name of the Player</param>
public void SetPlayerName(string value)
{
// #Important
PhotonNetwork.playerName = value + " "; // force a trailing space string in case value is an empty string, else playerName would not be updated.
PlayerPrefs.SetString(playerNamePrefKey,value);
}
#endregion
}
}
それでは、このスクリプトを分析してみましょう:
RequireComponent(typeof(InputField))
InputFieldが必要なため、まず最初にこのスクリプトがInputFieldを強制していることを確認します。これは、このスクリプトを問題なく使用できることを保証するうえで非常に速く、かつ便利な方法です。PlayerPrefs.HasKey(), PlayerPrefs.GetString() と PlayerPrefs.SetString()
PlayerPrefsはペアになったエントリーの簡潔なルックアップリストです(2列のエクセルシートに似ています)。片方はkey(キー)で、片方はValue(値)です。
Keyは文字列で完全に任意です。自分で命名できますが、開発中にその名前を変更することはできません。
このため、PlayerPrefキーは常に一箇所で保管するべきです。[Static]変数の宣言を使用すれば、ゲーム中に変更されないため便利です。1つを最後まで使用してConstとして宣言することもできますが、これはC#をより深く理解した上でおこなうべきです。ロジックは非常に単純です。
PlayerPrefsに特定のキーがある場合、それを取得し、機能を起動する際にその値を直接入れることができます。このケースでは、起動時と編集時にこれでInputFieldを埋めます。PlayerPref Keaを現在のInputFieldの値で設定すれば、確実にローカルのユーザー端末に保管されるので後から取り戻すことができます(ユーザーが次にゲームを開いたとき)。PhotonNetwork.playerName
これは。、このスクリプトの重要な点であり、ネットワーク上でプレイヤー名を設定します。
スクリプトは、これを2箇所で使用します。名前がPlayerPrefsに保存されていることを確認した後のStart()時と、パブリックメソッドSetPlayerName()の内です。
現時点ではこのメソッドを呼び出すものはありません。ユーザーがのInputFieldを編集するたびにそれを記録するよう、InputField OnValueChange()とコールSetPlayerName()を結びつける必要があります。
これはユーザがPlayを押している場合にのみおこなうことができます。これにはスクリプトが必要なので、今回はわかりやすくするため簡潔なままにしましょう。
また、これはユーザーの動作に関係なく、入力が記憶されることを意味します。これは、多くの場合に必要とされる挙動です。
プレイヤー名にUIを作成
- シーン
Launcherにいるこを確認してください。 - Unityのメニューの'GameObject/UI/Button'を使用してUI Input Fieldを作成し、そのGameObjectを
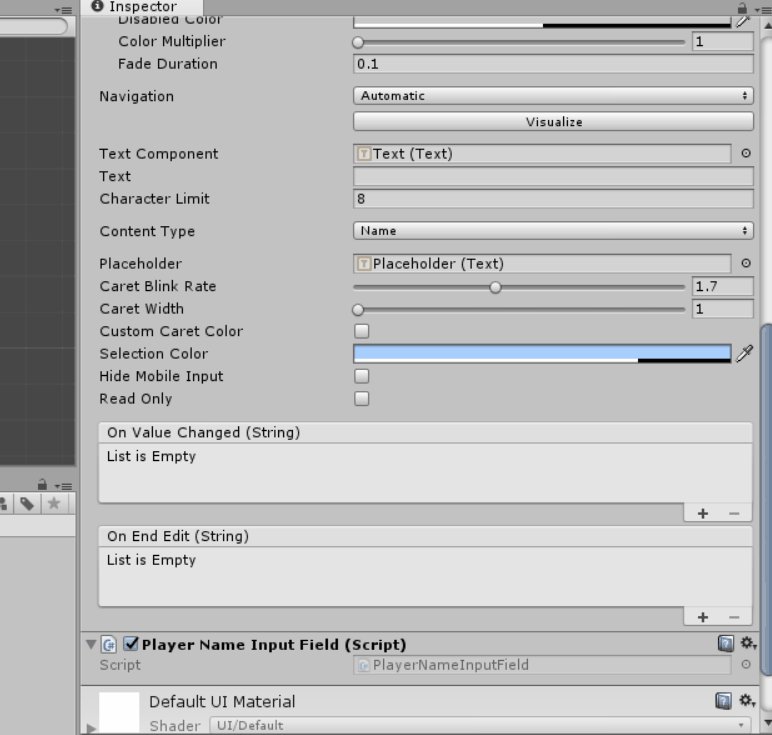
Name InputFieldと命名します。 Play Buttonの上に配置されるよう、RectTransform内のPosYの値を35に設定します。Name InputFieldのPlaceHolderの子を確認して、そのテキスト値を 「Enter your Name...」に設定します。Name InputFieldGameObjectを選択します。- これに、作成したばかりの
PlayerNameInputFieldスクリプトを追加します。 - InputFieldコンポーネント内の
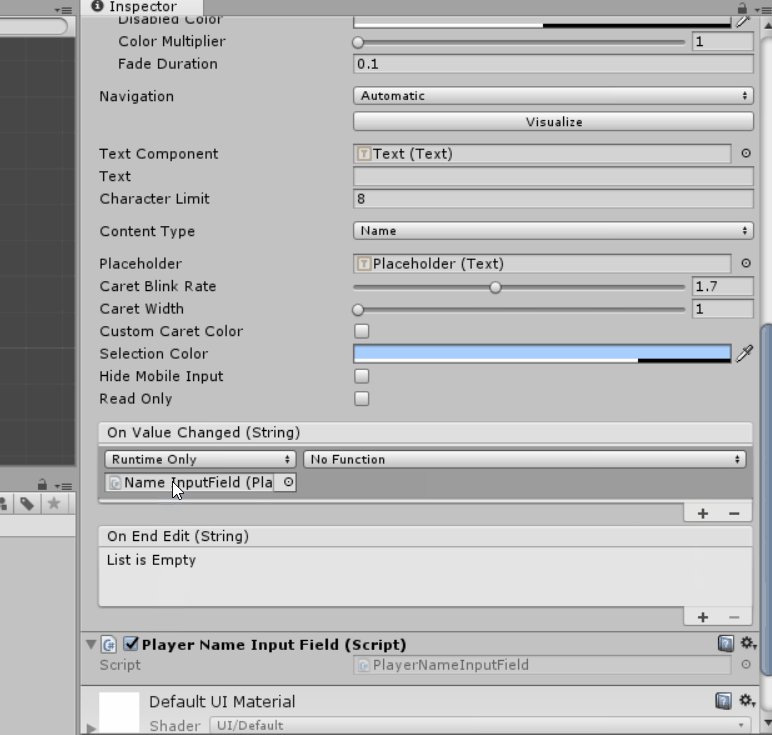
On Value Change (String)セクションを選択します。 - 小さい'+'をクリックして、エントリーを追加します。
- フィールドに
PlayerNameInputFieldコンポーネントをドラッグします。

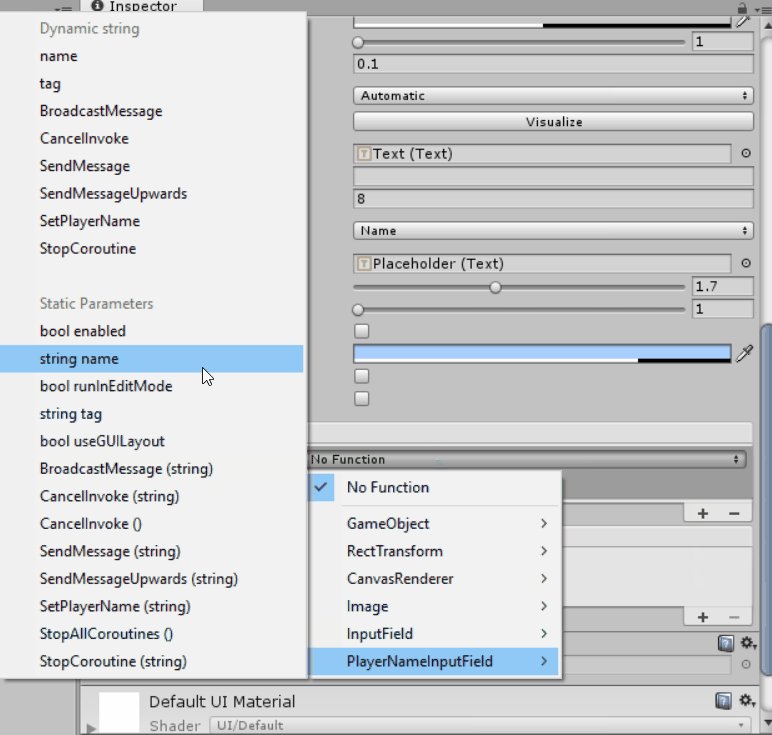
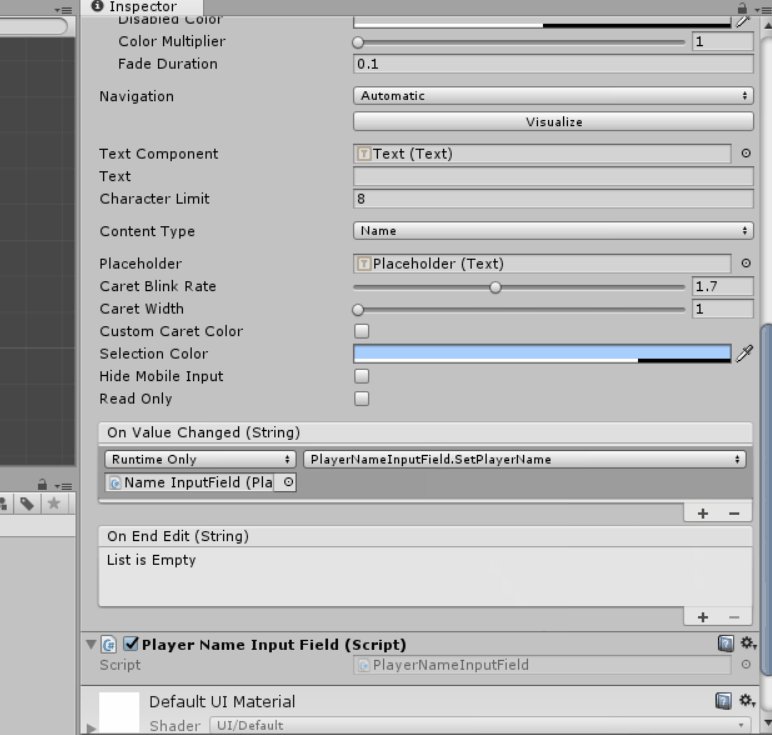
- ドロップダウンメニューから
Dynamic Stringセクション内のPlayerNameInputField.SetPlayerName()を選択します。 - シーンを保存します。
これで、playを押して名前を入力した後に、プレイを停止して再度playを押すと、入力した内容が表示されます。
ここまでの設定が完了しましたが、ユーザーエクスペリエンスの観点からいえば、接続の進捗のほか、接続時やルーム参加時に不具合があった場合のユーザーのフィードバックがまだ設定されていません。
接続の進捗
ここでは、簡潔にするためnameフィールドとplayボタンを非表示にして、接続時の"Connecting..."(接続中)のテキストで置き換え、必要に応じて切り替えます。
これをおこなうには、Playボタンとnameフィールドをグループ化して、そのグループを簡単に有効化・無効化できるようにします。
他の機能をこのグループに後で追加でき、また他の機能を追加してもロジックには影響しません。
- シーン
Launcherにいるこを確認してください。 - Unityのメニューの'GameObject/UI/Panel'を使用してUIパネルを作成し、このGameObjectを
Control Panelと命名します。 Control PanelからImageとCanvas Rendererコンポーネントを削除します。このパネルにはコンテンツは必要ですが、ビジュアルは不要です。Play ButtonとName InputFieldをControl Panelにドラッグアンドドロップします。- Unityのメニューの'GameObject/UI/Text'を使用してUI Textを作成し、そのGameObjectを
Progress Labelと命名します。実行時に有効化または無効化できるので、ビジュアルが邪魔でも心配しないでください。 Progress LabelのTextコンポーネントを選択します。Alignmentをcenter alignとmiddle alignに設定します。Text値を「Connecting...」に設定します。Colorを、背景とは異なるよう白またはその他の色にします。- シーンを保存します。
この時点では、テストをおこなうためにControl PanelとProgress Labelを有効化または無効化して、さまざまな接続段階での動作を確認することができます。
これら2つのGameObjectの有効化を制御するため、スクリプトを編集してみましょう。
- スクリプト
Launcherを編集します。 Public Propertiesリージョン内に、以下の2つのプロパティを追加します。
C#
[Tooltip("The Ui Panel to let the user enter name, connect and play")]
public GameObject controlPanel;
[Tooltip("The UI Label to inform the user that the connection is in progress")]
public GameObject progressLabel;
- Start()メソッドに以下を追加します。
C#
progressLabel.SetActive(false);
controlPanel.SetActive(true);
Connect()メソッドの先頭に以下を追加します。
C#
progressLabel.SetActive(true);
controlPanel.SetActive(false);
OnDisconnectedFromPhoton()メソッドの先頭に以下を追加します。
C#
progressLabel.SetActive(false);
controlPanel.SetActive(true);
6.スクリプトLauncherを保存し、Unityがコンパイルを完了するのを待ちます。
7. シーンLauncherの中にいることを確認してください。
8. Hierarchy内のGameObject Launcherを選択します。
9. HierarchyのControl PanelおよびProgress Labelから、 Launcherコンポーネント内のそれぞれのフィールドにドラッグアンドドロップします。
10. シーンを保存します。
ここで、シーンを再生してみましょう。
コントロールパネルのみが表示され、Playをクリックすると、Progress Labelが表示されます。
これで、ロビーについての説明を完了しました。ロビーにさらに機能を追加するには、ゲームそのものに切り替えて様々なシーンを作成し、ルームに入室する際に正しいレベルを読み込めるようにする必要があります。この方法は次のセクションで説明します。その後、ロビーシステムが完成します。
Back to top