1 - Getting Started
概述
Fusion共享模式基礎說明啟動Fusion專案所需的初始步驟。需要對Unity和C#有一個大致的了解。
Fusion 支援多種網路拓撲。
- 伺服器模式:具有公共IP的專用伺服器。
- 主機端模式:一個玩家是主機端,所有其他玩家都連線到它們。
- 共享模式:雲端房間具有
StateAuthority。
選擇哪種模式是開發早期需要做出的重要決定。您選擇的模式將改變你使用Fusion的方式,以及在根本層面上編寫多人玩家遊戲程式碼的方式。
為了決定使用哪種模式,我們建議您從Quadrant開始,並選擇最符合您的遊戲類型的解決方案。
本教學針對 共享模式。針對伺服器及主機端模式,請改為遵循Fusion主機端模式基礎教學。
步驟0 - 建立一個帳號
在開始之前,在此以Photon引擎建立一個帳號。
步驟1 - 下載SDK
可以在Getting Started > SDK & Release Notes頁面下載最新的SDK。
按一下這裡來導航到下載頁面
步驟2 - 檢查Unity需求
請確保您的Unity版本符合運行Fusion的最低需求。最新的需求可以在SDK及版本資訊頁面上找到。
在撰寫本文時,最低要求為Unity 2021.3.18 或更高版本、2022.3.x 或 2023.x。如果您的版本較舊,請從Unity Hub安裝相容的Unity版本。

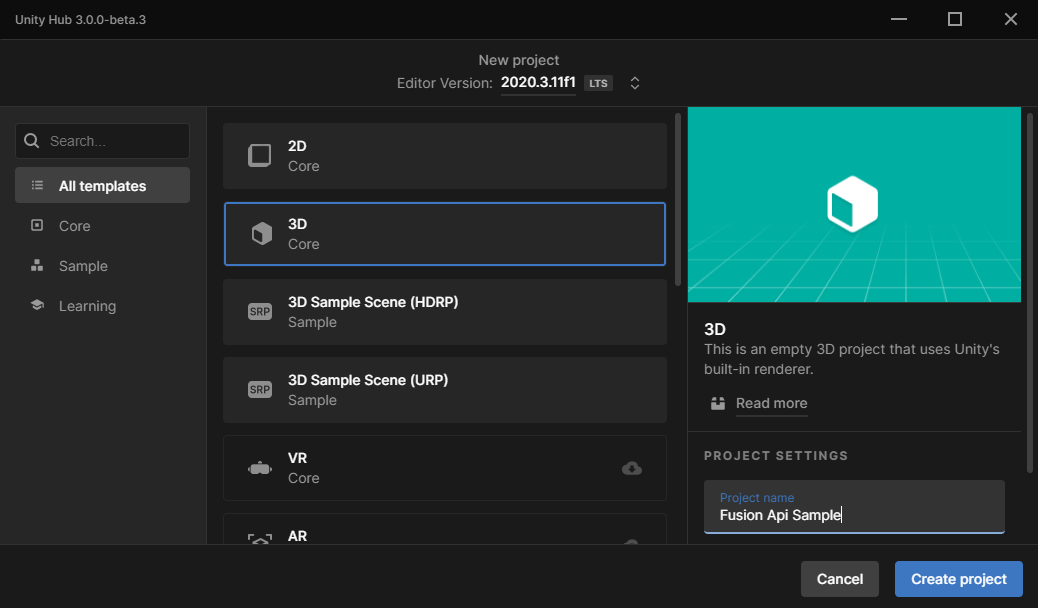
步驟3 - 建立一個空的專案
建立一個空的專案。
注意事項: Fusion是一個網路程式庫,因此與所選的渲染管道無關;它適用於所有渲染管道。

步驟4 - 準備Fusion專案
在匯入Fusion SDK之前,預設Unity專案設定需要進行一些調整。
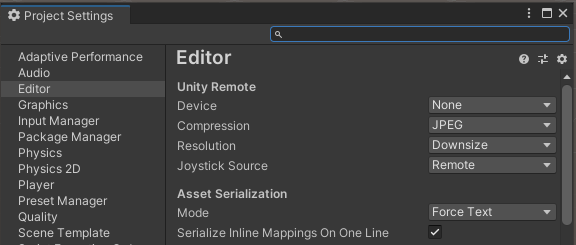
資產序列化
某些Fusion設定將儲存在可指令碼物件資產中。為了使這些設定始終清晰可見,必須在Edit > Project Settings > Editor > Asset Serialization > Mode中將資產序列化的模式設定為Force Text。

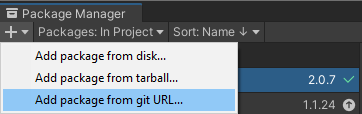
Mono Cecil
Fusion IL Weaver生成低等級網路程式碼,並將其注入Assembly-CSharp.dll。為此,使用了Mono-Cecil套件。該套件可以透過Unity套件管理器進行安裝。
導航到Window > Package Manager > Click the + icon > Add package from git URL並且新增com.unity.nuget.mono-cecil@1.10.2。

步驟5 - 匯入Fusion SDK
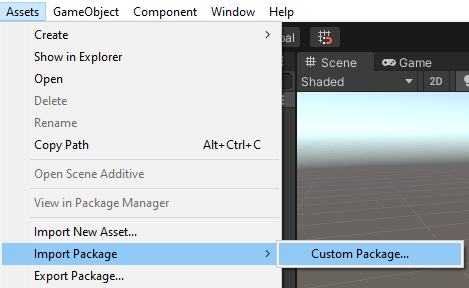
完成步驟1到5後,專案現在可以導入Fusion SDK了。 SDK以.unitypackage檔案的形式提供,可以使用Assets > Import Package > Custom Package工具匯入。只需導航到下載SDK的位置並觸發匯入即可。

步驟6 - 建立一個應用程式帳號
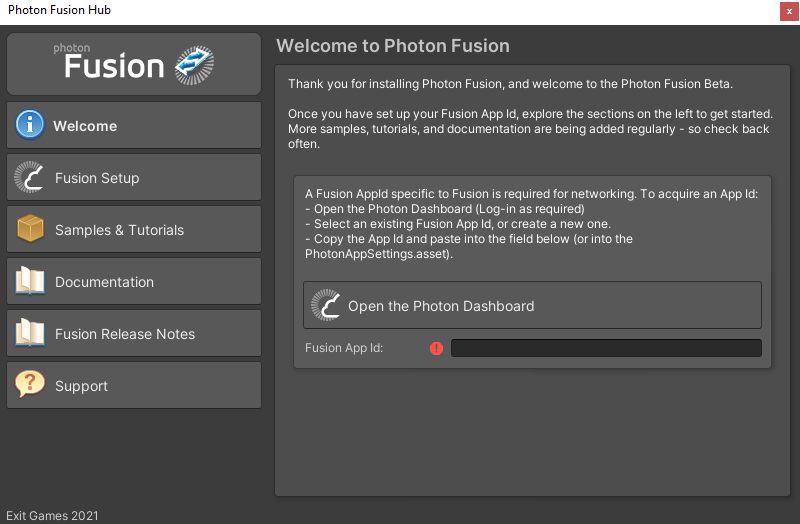
完成匯入後,將彈出Fusion Hub精靈。Welcome畫面將要求提供應用程式帳號。在填寫之前,需要建立一個新的應用程式帳號。
應用程式帳號是應用程式識別符,用於:
- 識別應用程式;
- 將應用程式與正確類型的伺服器外掛程式相關聯-在本例中為Fusion;及,
- 使用該應用程式連線玩家。
為了建立新的應用程式帳號,請登入並導航到Photon引擎儀表板或按一下這裡。
注意事項: 此程序需要一個(免費的)已註冊帳號。
首先按一下Create a New App。

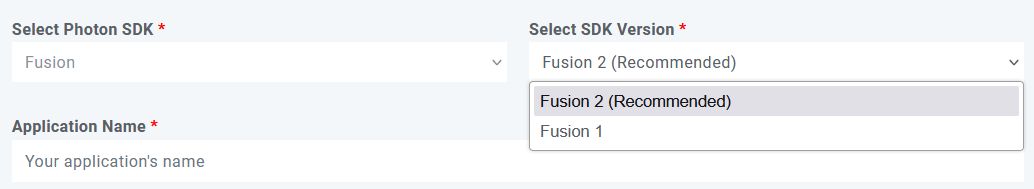
在Select Photon SDK下拉式選單中選擇Fusion。

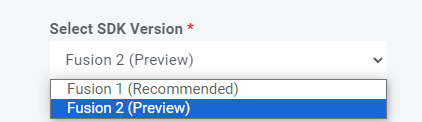
在出現的Select SDK Version下拉式選單上選擇Fusion 2,並且填寫表格的剩餘部分,然後按一下Create。

步驟7 - 新增一個應用程式帳號
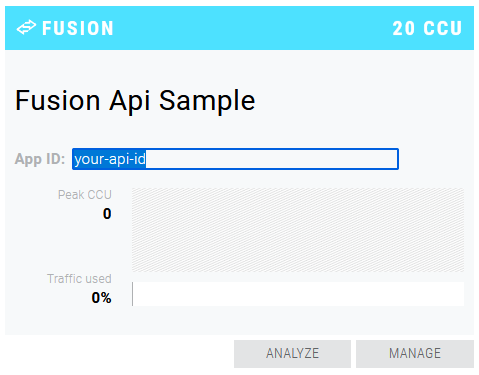
複製在儀表板上顯示的應用程式帳號。

插入Fusion Hub歡迎分頁中的Fusion App ID欄位。

恭喜您!專案現已準備就緒,可供開發。
下一章是 共享模式基礎2 - 場景與玩家
Back to top